Jimdoデザインブックの無料テンプレートをレスポンシブ化したら・・
Jimdoデザインブックのテンプレートを当サイトに適用することで、ついに念願であった完全無料で独自レイアウトのレスポンシブ化を実現させてしまったのだ。これからはテスト用のサイトとして重宝させるつもりだ。
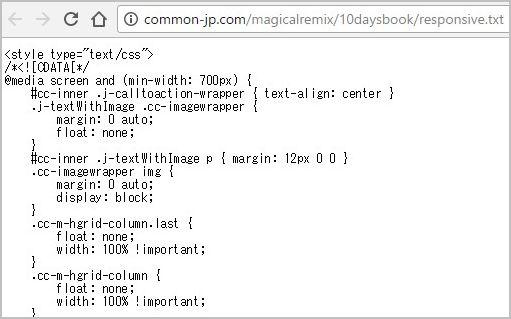
肝心のテンプレート用HTML・CSSとレスポンシブウェブデザイン対応コードは、
本家「10日で作るかっこいいホームページ Jimdoデザインブック」のフォローサイト
https://10daysbook.jimdo.com/から共にダウンロード。
ただ、そのままレスポンシブ化するとカラム内が「PCでは行表示でスマホでは列表示になってしまう」といった異常が発生した為、カラムに関するCSSコードの記述場所を移動させて修正した。
すると上記のようなバグというか不具合は無くなり、正常に表示されるようになった。
(制作者の誤植だったのだろうか?)

この問題の具体的な対処方法として、
@media screen and (min-width: 700px){
より下に記述されている、
.cc-m-hgrid-column.last {
float: none;
width: 100% !important;
}
.cc-m-hgrid-column {
float: none;
width: 100% !important;
}
の部分だけを切り取り、そのまま編集画面を下にスクロールさせ、
@media screen and (max-width: 700px){
の文末で改行した空行に貼り付け、保存ボタンをクリックしたら無事に解決できた。
2018年3月23日 備忘録として
udon-jin
通常のレスポンシブ表示のカラム ※PCブラウザを縮めて確認
世界とつながる

Jimdoで簡単ホームページ作成!Jimdoで、世界でたったひとつ、あなただけのホームページをつくりましょう。
簡単なトッピング

クリック&タイプ操作で、画像やフォームなどのコンテンツ追加、文章の作成、編集が驚くほど簡単にできます。
各種SNSにも対応

ソーシャルボタン、ブログの作成も対応しています。

3種類のボタンと余白3個を3列カラムに入れた状態
サンプルテキスト
このテキストは、サンプルのテキストです。これらのテキストを書き換えて、コンテンツを作成することも可能です。
また、+ボタンをクリックすることで、テキストや画像など、好みに応じてコンテンツを追加できます。
ほぼデフォルトのテーブル(表)
| セル1 | セル2 |
